
#DOWNLOAD SPARK AR PROFESSIONAL#
Save time and look professional while promoting your brand in style.
#DOWNLOAD SPARK AR HOW TO#
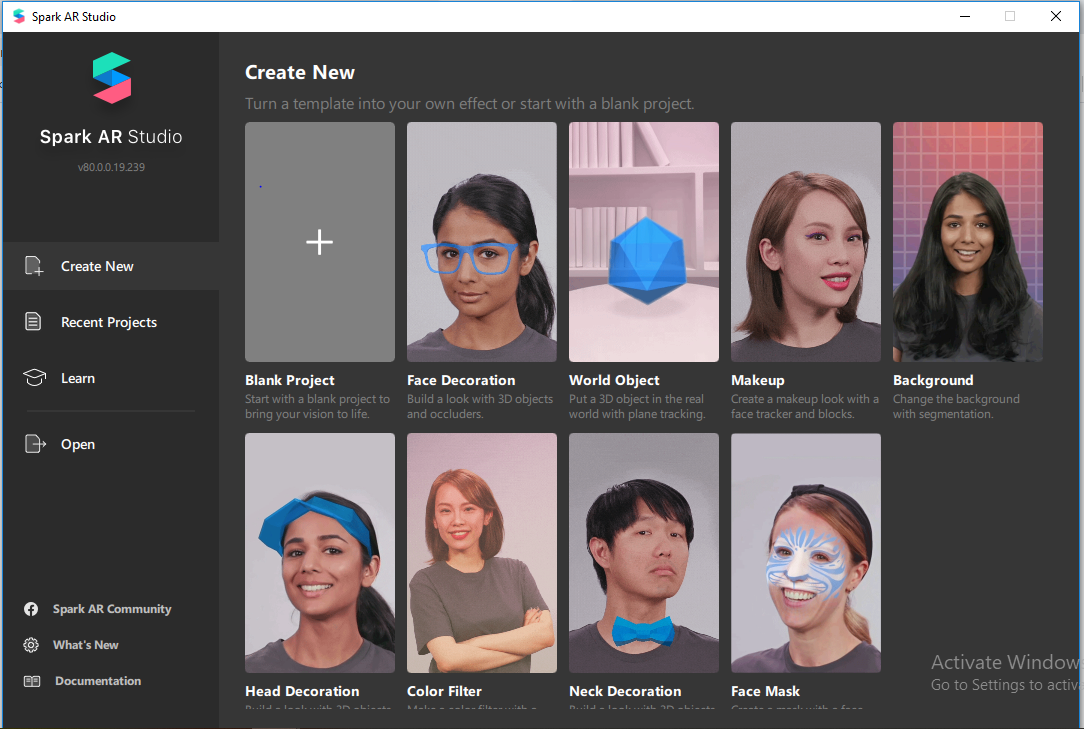
Here, learn what Instagram AR filters are, why creating unique filters might be right for your brand, and how to get started with Spark AR Studios.ĭownload your free pack of 72 customizable Instagram Stories templates now. Now, anyone can create custom AR filters for Instagram Stories. In August 2019, that platform was opened to the public. The Facebook-owned platform Spark AR Studio lets users create their own interactive AR filters. And recently, Instagram Stories took augmented reality to a new level.

(Not sure how Instagram Stories can build your brand? We’ve got tips to help you use it like a pro.)Īugmented reality (AR) sounds futuristic, but Instagram Stories has used augmented reality filters since 2017 when it launched its face filters. Stories’s interactive features-like polling, questions, and Instagram AR filters-are fun ways for brands to engage those users.

In 2019, 500 million accounts used Instagram Stories every day and 67% of all Instagram users are ages 18 to 29. Confusingly, layers render bottom to top (like Photoshop), so if we want the faceMesh to render after the black plane, we have to put it in a layer above it.If your brand uses Instagram for business, you’re probably already aware that Instagram Stories is an effective way to engage with young users. Layers exist solely to change the order in which things are rendered. If you can’t change the object hierarchy, you must use layers. As seen in the video, moving the background object above the faceMesh makes it render before the mask. The first method involves the object hierarchy, which renders things from top to bottom of the list. When dealing with transparent objects, try to render those last. So we have to be strategic in the way we order our hierarchy. If a faceMesh in the foreground gets rendered before a black plane behind it, the transparent part of the mesh doesn’t know there’s a black plane right behind it. In Spark, and many other real-time engines, every object is rendered as few times as possible per frame. Unfortunately, computers don’t operate on common sense. The faster the incoming pulses, the faster the Counter changes! Simple enough to type out, but tricky in execution when you have to do a lot of conversions.Ĭommon sense says if an object is transparent, you see what’s behind it. The Counter starts at zero, but as soon as it gets a pulse, it changes to 1 or -1, depending on if you increase of decrease it. With this variable pulse speed, we can pipe it into a Counter to keep track of where we are. So smaller values = faster clicks (pulses in this case). The smaller the input value for duration, the faster this metronome clicks.


Loop Animation acts as a metronome in this case. This is no simple feat, at least in my patch-only world.īecause there are no speed or variable patches (that I know of), we have to use Loop Animation and Counter to make this work. But this velocity has to also be added or subtracted from a variable that we have to store over time. The goal here is to take an input that’s a number, in this case the Z (side-to-side) rotation of the user’s head, and convert it into a velocity. I’ll see if I can explain to fill in the gaps of the video. When I set out to build this tutorial, I had forgotten how complex this simple idea was.


 0 kommentar(er)
0 kommentar(er)
